公历每年的 3 月 12 日是一年一度的植树节。旨在宣传保护森林,并动员群众参加植树造林活动。作为程序员,也有自己独特的种树方式!下面随编程狮以前端 HTML+CSS 为例,一步一步在网页上“种出一棵树”。
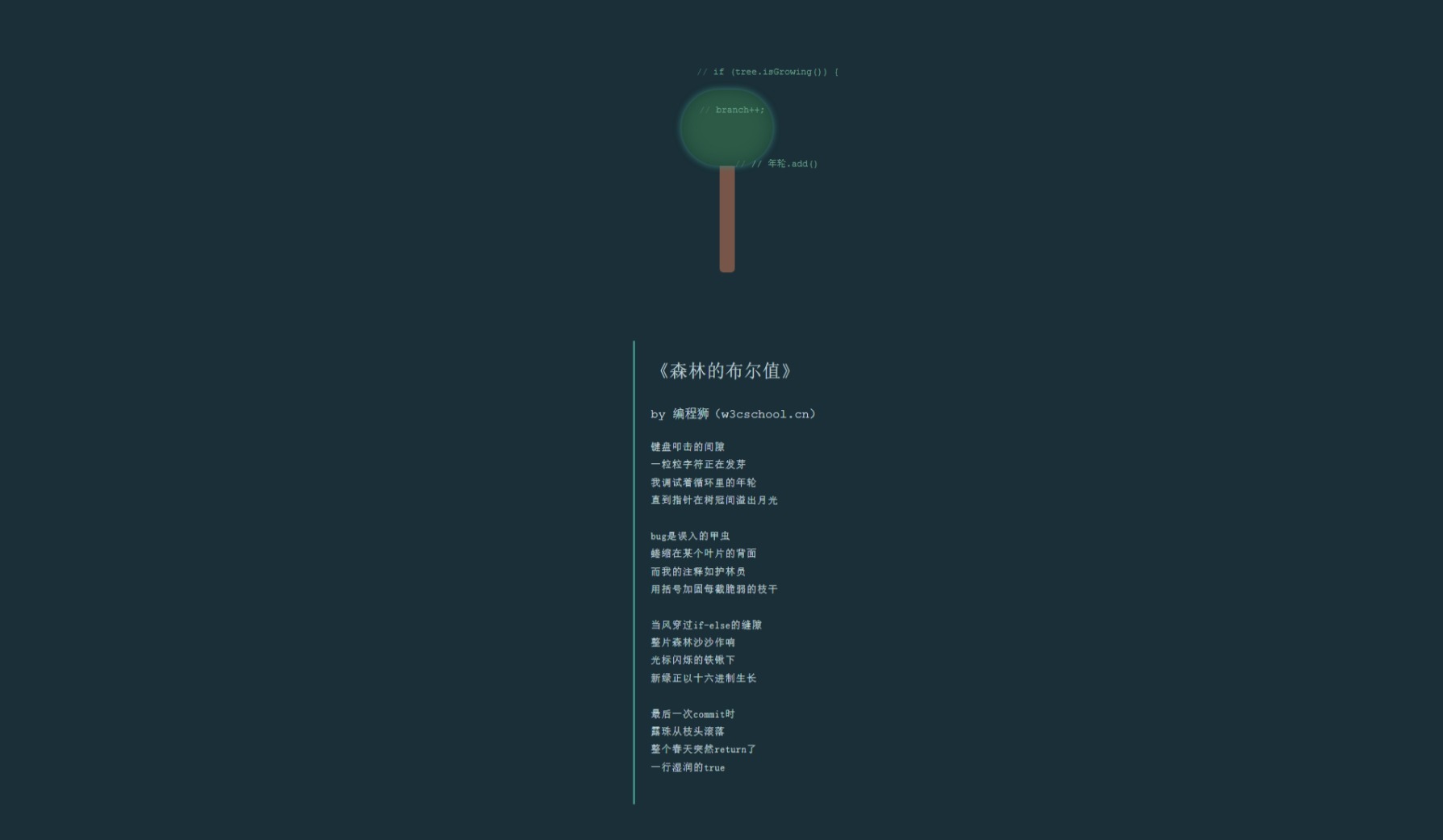
效果预览

前期准备:
1、首先你要具备一些基础前端知识,学个入门就够了
- 推荐课程:《HTML入门课程》、《CSS 入门课程》、《HTML + CSS 基础实战》
2、其次要有一个编辑器,VScode、WebStrom、HbuilderX等,甚至系统自带的“记事本、Notepad、文本编辑”就够了
一、页面框架搭建
新建一个index.html的文件(注意是.html格式),用你的编辑器打开它:
- 使用
<!DOCTYPE html>声明文档类型 - 设置中文字符集
<meta charset="UTF-8"> - 标题使用
<title>标签设置为"程序员的3.12植树节 | 编程狮(w3cschool.cn)"
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>程序员的3.12植树节 | 编程狮(w3cschool.cn)</title>二、CSS样式设计
-
背景设计:
body { background: #1a2f38; /* 深蓝绿色背景 */ display: flex; /* 弹性布局 */ flex-direction: column; /* 垂直排列 */ align-items: center; /* 水平居中 */ } -
代码树绘制技巧:
- 树干使用矩形+圆角:
.trunk { width: 20px; height: 150px; border-radius: 5px; }
- 树冠使用椭圆+内阴影:
.canopy { border-radius: 50px; box-shadow: 0 0 10px #3c887e, /* 外发光 */ inset 0 0 20px #1d4037; /* 内阴影 */ }
- 树干使用矩形+圆角:
- 代码装饰实现:
.code::before { content: "// "; /* 伪元素添加注释符号 */ color: #4d7069; }
三、诗歌排版技巧
再配上一首专属诗歌更有意境
《森林的布尔值》
by 编程狮(w3cschool.cn)
键盘叩击的间隙
一粒粒字符正在发芽
我调试着循环里的年轮
直到指针在树冠间溢出月光
bug是误入的甲虫
蜷缩在某个叶片的背面
而我的注释如护林员
用括号加固每截脆弱的枝干
当风穿过if-else的缝隙
整片森林沙沙作响
光标闪烁的铁锹下
新绿正以十六进制生长
最后一次commit时
露珠从枝头滚落
整个春天突然return了
一行湿润的true
- 使用
pre标签保留换行格式 - 左侧装饰线:
.poem { border-left: 3px solid #3c887e; padding-left: 20px; }
四、程序员元素融合
- 在树冠周围添加代码片段注释
- 使用等宽字体
font-family: 'Courier New' - 颜色选择蓝绿色系,模拟代码编辑器主题
- 诗中融入编程术语:commit、return、十六进制等
五、布局技巧
- 使用
position: absolute进行图层叠加 -
通过transform实现水平居中:
transform: translateX(-50%); - 弹性布局保持整体垂直排列
完整代码展示
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>程序员的3.12植树节 | 编程狮(w3cschool.cn)</title>
<style>
/* 全局样式 */
body {
background: #1a2f38;
display: flex;
flex-direction: column;
align-items: center;
font-family: 'Courier New', monospace;
}
/* 诗歌容器 */
.poem {
color: #c3d8df;
max-width: 600px;
margin: 40px;
line-height: 1.8;
border-left: 3px solid #3c887e;
padding-left: 20px;
}
/* 代码树 */
.code-tree {
position: relative;
margin: 50px;
height: 300px;
}
/* 树干 */
.trunk {
position: absolute;
width: 20px;
height: 150px;
background: #785549;
bottom: 0;
left: 50%;
transform: translateX(-50%);
border-radius: 5px;
}
/* 树冠 */
.canopy {
position: absolute;
width: 120px;
height: 100px;
background: #2c5a47;
bottom: 140px;
left: 50%;
transform: translateX(-50%);
border-radius: 50px;
box-shadow:
0 0 10px #3c887e,
inset 0 0 20px #1d4037;
}
/* 代码装饰 */
.code {
position: absolute;
color: #6ba08a;
font-size: 12px;
white-space: nowrap;
}
.code::before {
content: "// ";
color: #4d7069;
}
</style>
</head>
<body>
<div class="code-tree">
<div class="trunk"></div>
<div class="canopy"></div>
<div class="code" style="top:30px; left:-40px;">if (tree.isGrowing()) {</div>
<div class="code" style="top:80px; right:-50px;">branch++;</div>
<div class="code" style="top:150px; left:10px;">// 年轮.add()</div>
</div>
<div class="poem">
<h2>《森林的布尔值》</h2>
<p>by 编程狮(w3cschool.cn)</p>
<pre>
键盘叩击的间隙
一粒粒字符正在发芽
我调试着循环里的年轮
直到指针在树冠间溢出月光
bug是误入的甲虫
蜷缩在某个叶片的背面
而我的注释如护林员
用括号加固每截脆弱的枝干
当风穿过if-else的缝隙
整片森林沙沙作响
光标闪烁的铁锹下
新绿正以十六进制生长
最后一次commit时
露珠从枝头滚落
整个春天突然return了
一行湿润的true
</pre>
</div>
</body>
</html>
保存你的index.html文件,用浏览器打开就能看到网页效果啦🎉
编程狮的这个作品通过将编程元素与自然意象结合,用CSS绘制出独特的"代码之树",诗歌排版采用类代码的显示风格,展现了程序员在植树节的特殊庆祝方式。你们也快来试试吧~

 免费AI编程助手
免费AI编程助手



