Code Server中CodeGeeX插件使用指南:解决证书错误与配置SSL
Code Server
很多小伙伴都会在工作中使用code-server,比如说远程办公,当你需要在家访问你的工作环境,亦或者是你们公司的Docker是放入服务器中。code-server 无疑是最好的选择,它可以让你通过互联网安全地连接到远程服务器上的开发环境并且使用VS Code。
这也符合code-server的初衷——能够在任何机器上的任何地方运行VS Code,并在浏览器中访问它。(Run VS Code on any machine anywhere and access it in the browser.)
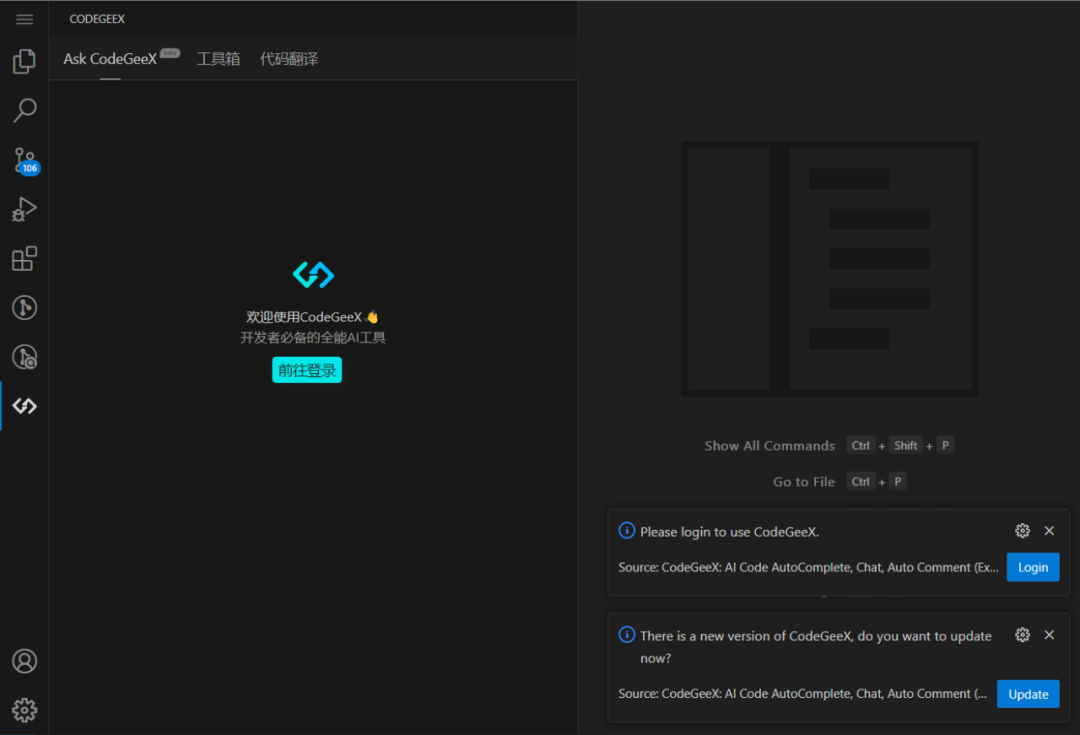
但是code-server上很多插件都无法使用,就比如能够提升我们coding效率的CodeGeeX!显示一片空白并且报获取证书错误!

有问题那咱们就解决问题!这里以linux服务器为例:
一、生成并设置 ssl 证书
cp /etc/ssl/openssl.cnf ~/test_openssl.cnf
vim ~/test_openssl.cnf修改的内容有两个地方:
-
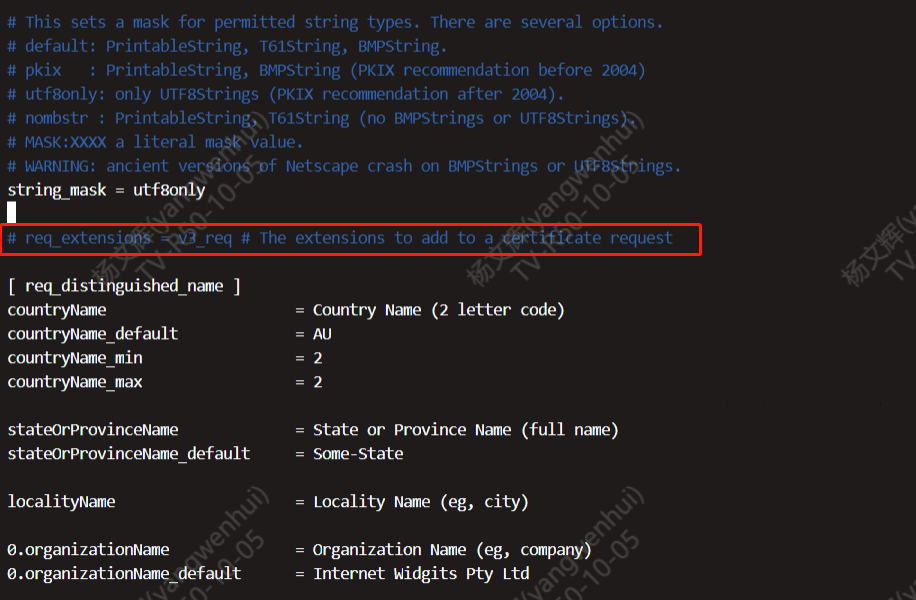
去掉
req_extensions = v3_req 一行的注释

-
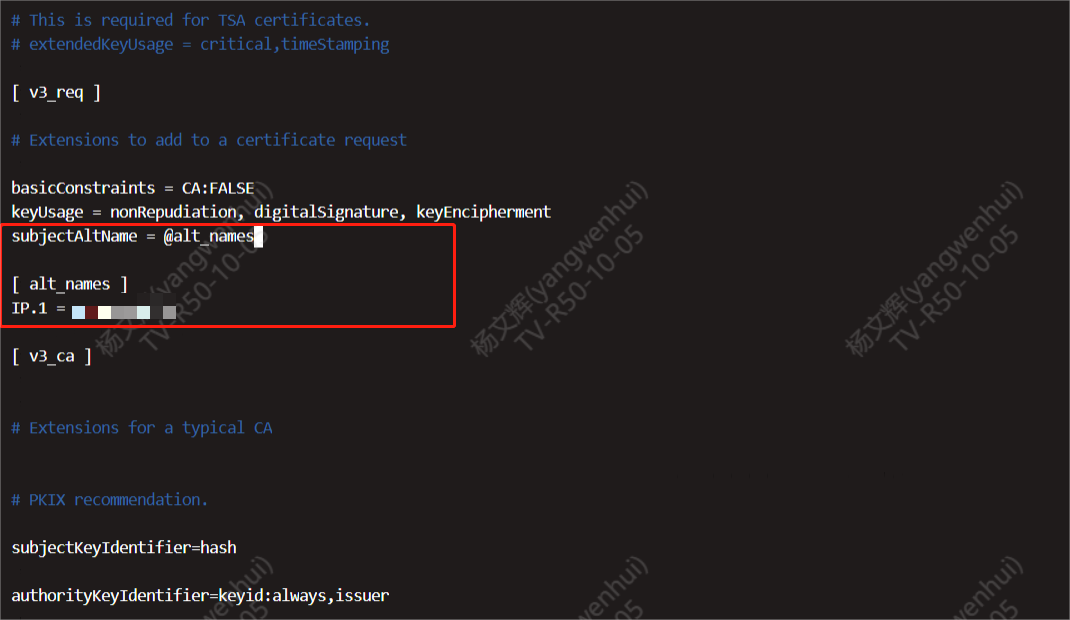
添加如下信息
subjectAltName = @alt_names
[ alt_names ]
IP.1 = XX.XX.XX.XX注意:IP是服务器IP

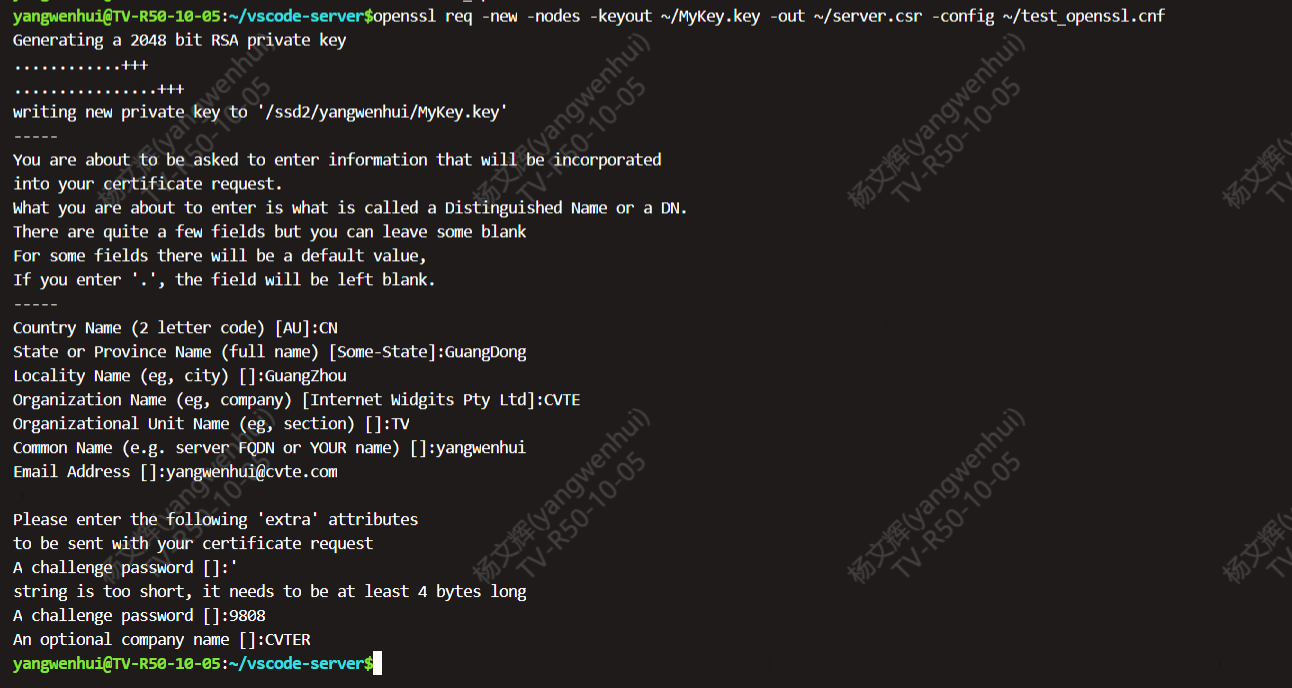
使用 OpenSSL 工具生成一个新的证书签名请求(CSR)和私钥
openssl req -**new** -nodes -keyout ~/MyKey.key -out ~/server.csr -config ~/test_openssl.cnf

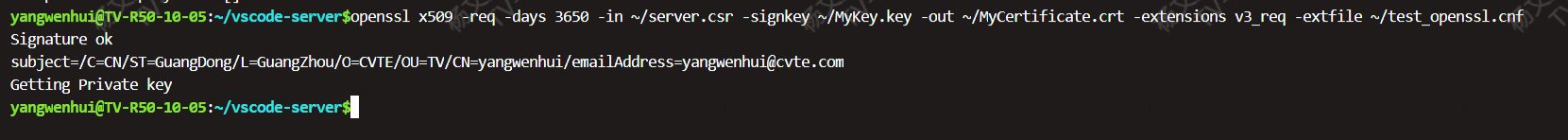
openssl x509 -req -days 3650 -in ~/server.csr -signkey ~/MyKey.key -out ~/MyCertificate.crt -extensions v3_req -extfile ~/test_openssl.cnf

最终 ~/MyCertificate.crt 就是我们要的证书
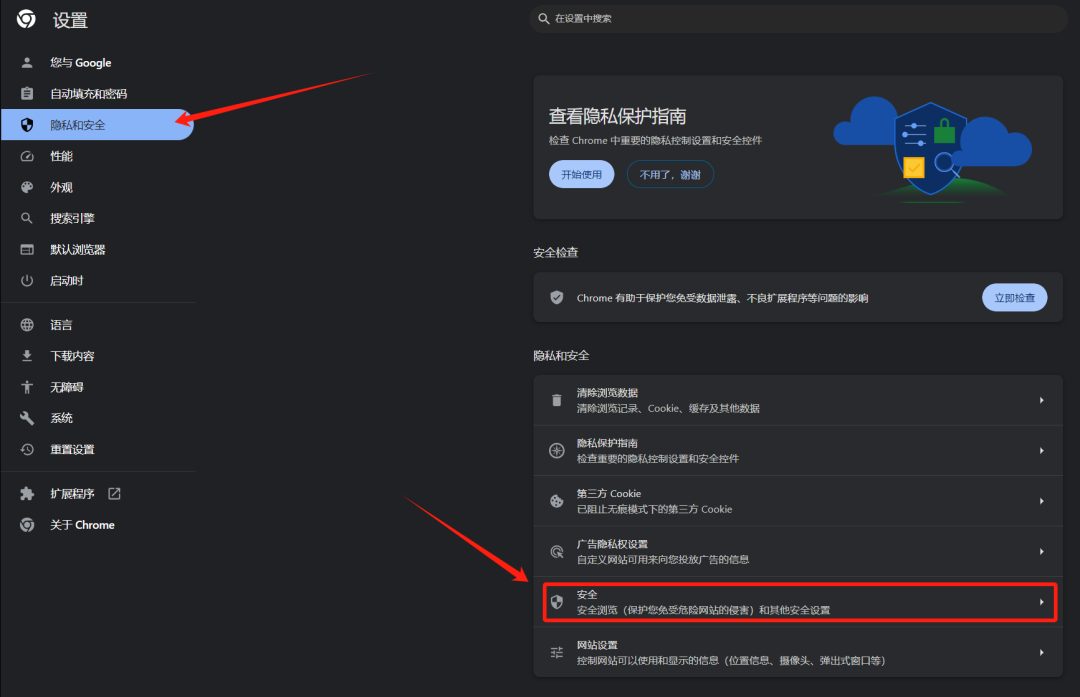
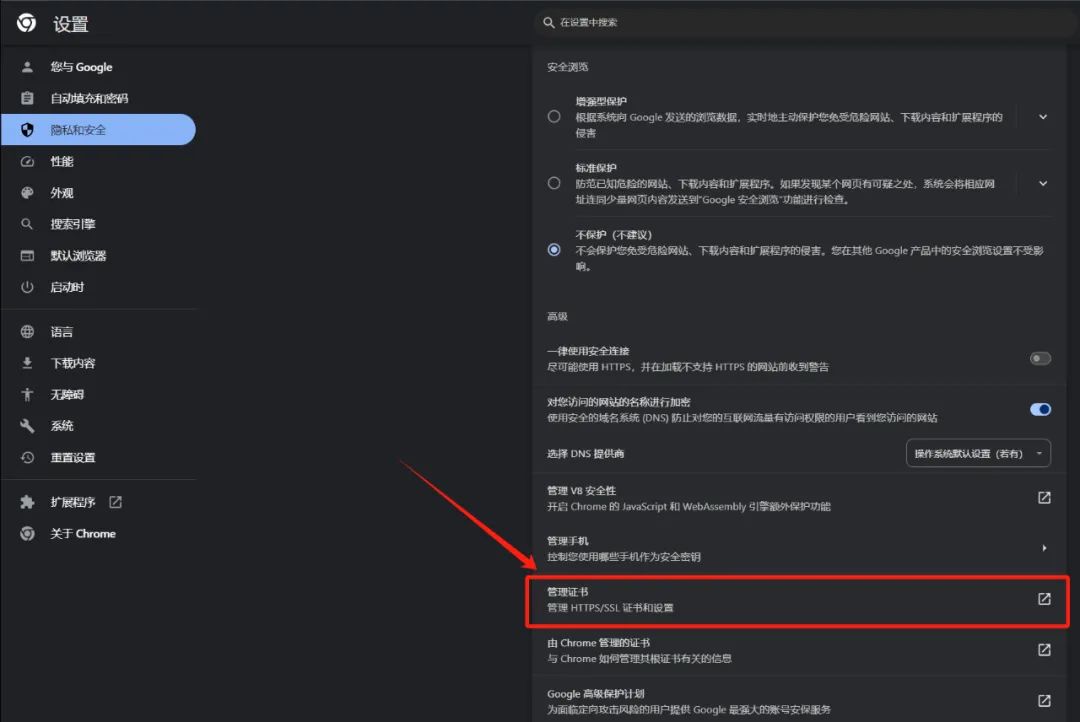
二、导入证书
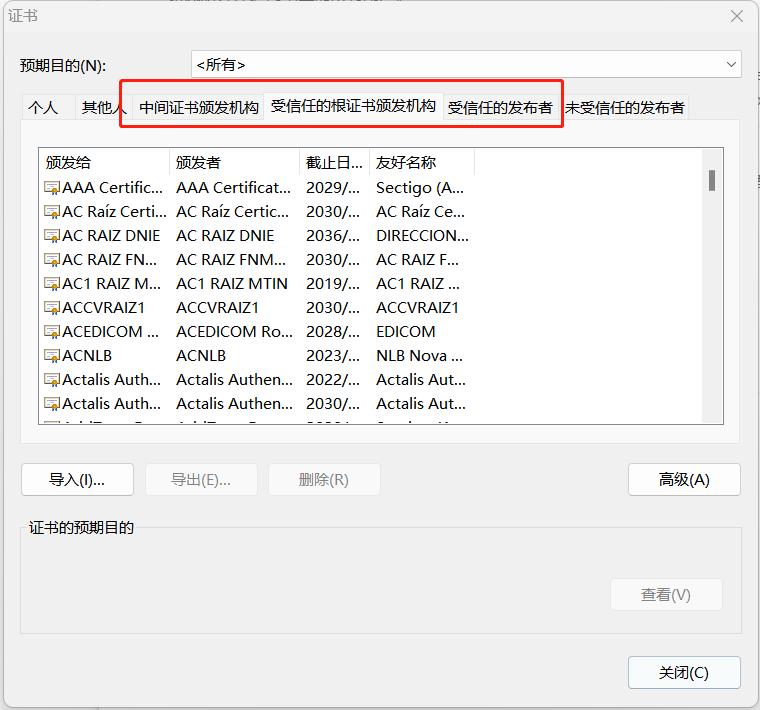
在chrome里面导入这个证书


这三个都需要导入

随后重启浏览器和code-server即可正常使用插件。

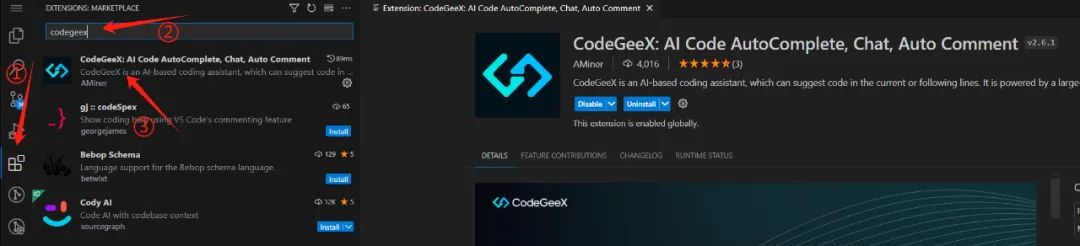
code-server的插件下载和VSCode体验一致,都可以在插件市场直接搜索CodeGeeX,下载安装就可以了。


 免费AI编程助手
免费AI编程助手




更多建议: