EmberJS 应用
2021-11-29 10:56 更新
架构
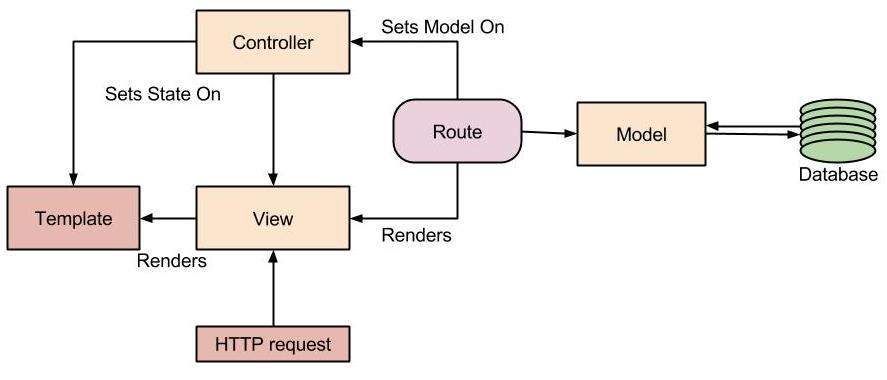
下图显示了Ember.js的架构,它说明了路由,控制器,视图,模板和模型之间的交互。

Ember.js的架构有以下内容:
- 模型
- 视图
- 模板
- 控制器
- 路由
模型
模型和路由相关联,因为模型通过作为参数传递到调用路由来实现路由。它操作存储在数据库中的数据。该模型是扩展Ember数据功能的简单类。Ember Data是一个与Ember.js紧密耦合的库,用于存储在数据库中的数据。
视图
创建视图有两个原因:
如果存在处理用户事件的复杂性。
您可以创建可重复使用的组件。
视图负责处理用户事件并更新DOM(文档对象模块)。将评估handlebar模板以创建视图。在模板评估期间,将添加子视图。它通过为最终用户提供丰富的UI,帮助保持应用程序系统的健壮性。
模板
模板是最终用户的强大的UI。您可以直接将模板嵌入到HTML标记中。Ember.js提供了Handlebar模板库来构建前端应用程序,就像普通HTML一样。它还支持正则表达式并动态更新表达式。
控制器
控制器管理模型的显示逻辑,并且还控制路线,模型和视图之间的操作。它从路由获取模型,并在视图,模型和模板之间建立连接。 Ember.js自动创建控制器。
路由
路由是应用程序对象的URL表示,并将其转换为嵌套模板。它从它们的模型钩子查询模型,以便在控制器和模板中可用。它在单例路由器对象中声明。
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: