LESS 导入Less选项关键字
2018-01-11 17:00 更新
描述
@import(less)会将文件导入为LESS文件,而不管文件扩展名是什么。 这是在版本1.4.0 中发布的。
例子
下面的示例演示了在LESS文件中使用 less 关键字:
<html> <head> <link rel="stylesheet" href="style.css" type="text/css" /> <title>Import Options Less</title> </head> <body> <h1>Welcome to Tutorialspoint</h1> <p class="para_1">LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p> <p class="para_2">LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p> </body> </html>
接下来,创建文件 style.less 。
style.less
@import (less) "//www.w3cschool.cn/statics/demosource/less.txt";
.para_1 {
color: red;
.style;
}
.para_2 {
color: blue;
}
Less.txt 文件将从路径//www.w3cschool.cn/statics/demosource/less.txt导入style.less,以下代码:
less.txt
.style {
font-family: "Comic Sans MS";
font-size: 20px;
}
您可以使用以下命令将 style.less 编译为 style.css :
lessc style.less style.css
接下来执行上面的命令,它将用下面的代码自动创建 style.css 文件:
style.css
.style {
font-family: "Comic Sans MS";
font-size: 20px;
}
.para_1 {
color: red;
font-family: "Comic Sans MS";
font-size: 20px;
}
.para_2 {
color: blue;
}
输出
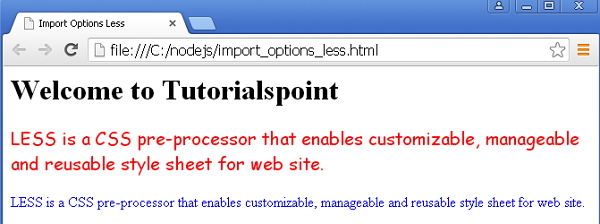
让我们执行以下步骤,看看上面的代码如何工作:
在 import_options_less.html 文件中保存html代码。
在浏览器中打开此HTML文件,将显示如下输出。

以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: