Less 安装
本文提供了LESS安装的步骤过程。
LESS的系统要求
-
操作系统:跨平台
-
浏览器支持: IE(Internet Explorer 8+),Firefox,Google Chrome,Safari。
安装LESS
步骤(1):我们需要NodeJ运行LESS示例。 要下载NodeJ,请打开链接 https://nodejs.org/en/ ,您 会看到如下所示的屏幕:

下载zip文件的最新功能版本。
步骤(2):接下来,运行安装程序以在系统上安装 Node.js 。
步骤(3):接下来,通过NPM(节点程序包管理器)在服务器上安装LESS。 在命令提示符下运行以下命令。
npm install -g less
步骤(4):接下来,在成功安装LESS后,您将在命令提示符下看到以下行:
`-- [email protected] +-- [email protected] | `-- [email protected] +-- [email protected] +-- [email protected] +-- [email protected] +-- [email protected] | `-- [email protected] +-- [email protected] | `-- [email protected] +-- [email protected] | +-- [email protected] | +-- [email protected] | | `-- [email protected] | | +-- [email protected] | | `-- [email protected] | +-- [email protected] | | `-- [email protected] | | +-- [email protected] | | +-- [email protected] | | +-- [email protected] | | +-- [email protected] | | +-- [email protected] | | `-- [email protected] | +-- [email protected] | +-- [email protected] | | `-- [email protected] | +-- [email protected] | +-- [email protected] | +-- [email protected] | | `-- [email protected] | +-- [email protected] | | +-- [email protected] | | | +-- [email protected] | | | | `-- [email protected] | | | +-- [email protected] | | | +-- [email protected] | | | | `-- [email protected] | | | +-- [email protected] | | | `-- [email protected] | | +-- [email protected] | | | `-- [email protected] | | +-- [email protected] | | | +-- [email protected] | | | +-- [email protected] | | | | `-- [email protected] | | | +-- [email protected] | | | `-- [email protected] | | `-- [email protected] | | `-- [email protected] | +-- [email protected] | | +-- [email protected] | | +-- [email protected] | | +-- [email protected] | | `-- [email protected] | +-- [email protected] | | +-- [email protected] | | +-- [email protected] | | | +-- [email protected] | | | +-- [email protected] | | | `-- [email protected] | | `-- [email protected] | | +-- [email protected] | | +-- [email protected] | | | `-- [email protected] | | +-- [email protected] | | +-- [email protected] | | +-- [email protected] | | `-- [email protected] | +-- [email protected] | +-- [email protected] | +-- [email protected] | +-- [email protected] | | `-- [email protected] | +-- [email protected] | +-- [email protected] | +-- [email protected] | +-- [email protected] | +-- [email protected] | `-- [email protected] `-- [email protected]
例子
下面是一个简单的LESS示例。
hello.htm
<!doctype html> <head> <link rel="stylesheet" href="style.css" type="text/css" /> </head> <body> <h1>Welcome to W3Cschool</h1> <h3>Hello!!!!!</h3> </body> </html>
接下来,让我们创建一个与CSS非常相似的文件 style.less ,唯一的区别是它将以 .less 扩展名保存。 应在文件夹 nodejs 中创建文件 .html 和 .less 。
style.less
@primarycolor: #FF7F50;
@color:#800080;
h1{
color: @primarycolor;
}
h3{
color: @color;
}
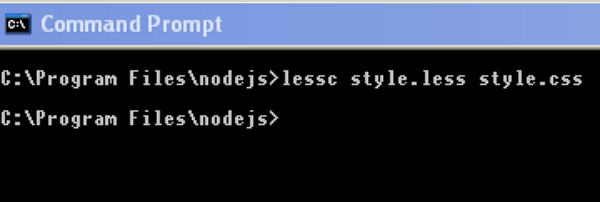
使用以下命令将 style.less 文件编译为 style.css :
lessc style.less style.css

当您运行上述命令时,它将自动创建 style.css 文件。 无论何时更改LESS文件,都需要在cmd中运行上面的命令,然后更新 style.css 文件。
运行以上命令时, style.css 文件将具有以下代码:
style.css
h1 {
color: #FF7F50;
}
h3 {
color: #800080;
}
输出
让我们执行以下步骤,看看上面的代码如何工作:
-
将上面的html代码保存在 hello.htm 文件中。
-
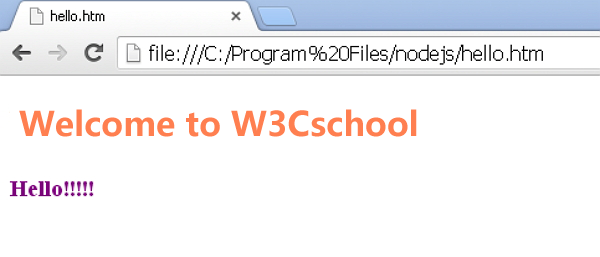
在浏览器中打开此HTML文件,将显示如下输出。

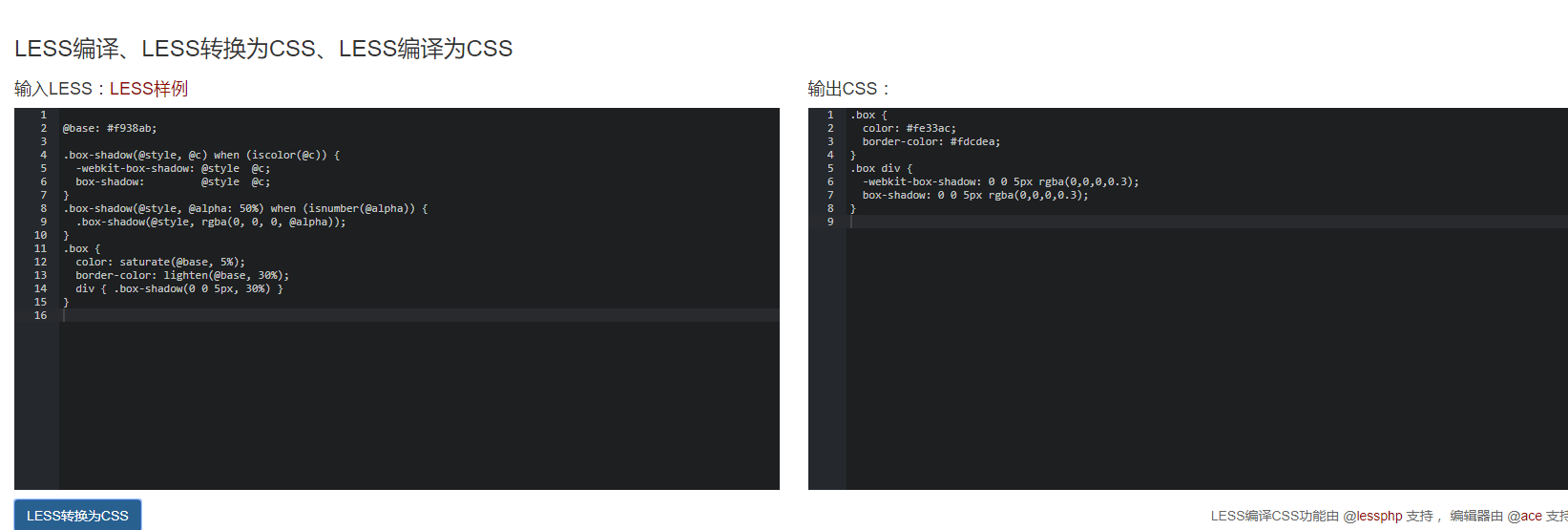
Less编译css工具
您可以使用Less编译成css工具进行测试


 免费AI编程助手
免费AI编程助手




更多建议: