豆包 MarsCode 编程助手:快捷键支持与管理
2024-12-24 18:09 更新
本文介绍豆包 MarsCode 编程助手支持的快捷键,以及如何管理默认快捷键。
快捷键列表
| 行为 | 快捷键(VSCode) | 快捷键(JetBrains) |
|---|---|---|
| 采用行内自动补全的代码 | Tab |
Tab |
| 逐字采用行内自动补全的代码 | macOS:Command + → Windows:Ctrl + → |
macOS:Command + → Windows:Ctrl + → |
| 舍弃代码建议 | Esc |
Esc |
| 打开侧边 AI 对话框 | macOS:Command + U Windows:Ctrl + U |
Ctrl + U |
| 展示下一行自动补全的代码 | macOS:opt + ] Windows:alt + ] |
macOS:opt + ] Windows:alt + ] |
| 展示前一行自动补全的代码 | macOS:opt + [ Windows:alt + [ |
macOS:opt + [ Windows:alt + [ |
管理快捷键
你可以在 IDE 中管理豆包 MarsCode 编程助手的快捷键。
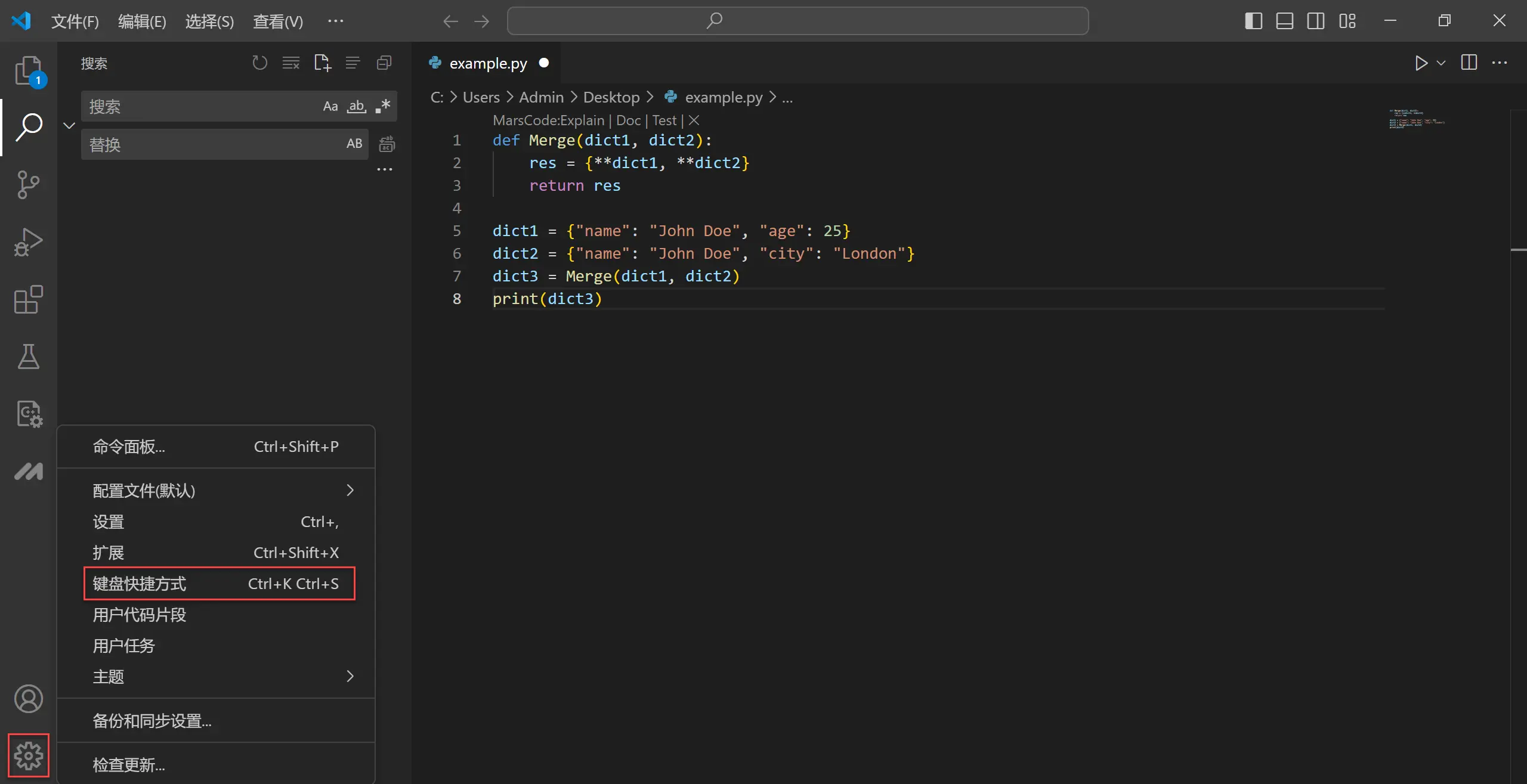
Visual Studio Code
- 打开 Visual Studio Code。
- 点击左下角的
管理按钮,然后在快捷菜单中选择键盘快捷方式。

- 在
键盘快捷方式窗口的输入框中,输入 “MarsCode” 关键词,筛选出豆包 MarsCode 编程助手的快捷键。 - 按需修改组合键。
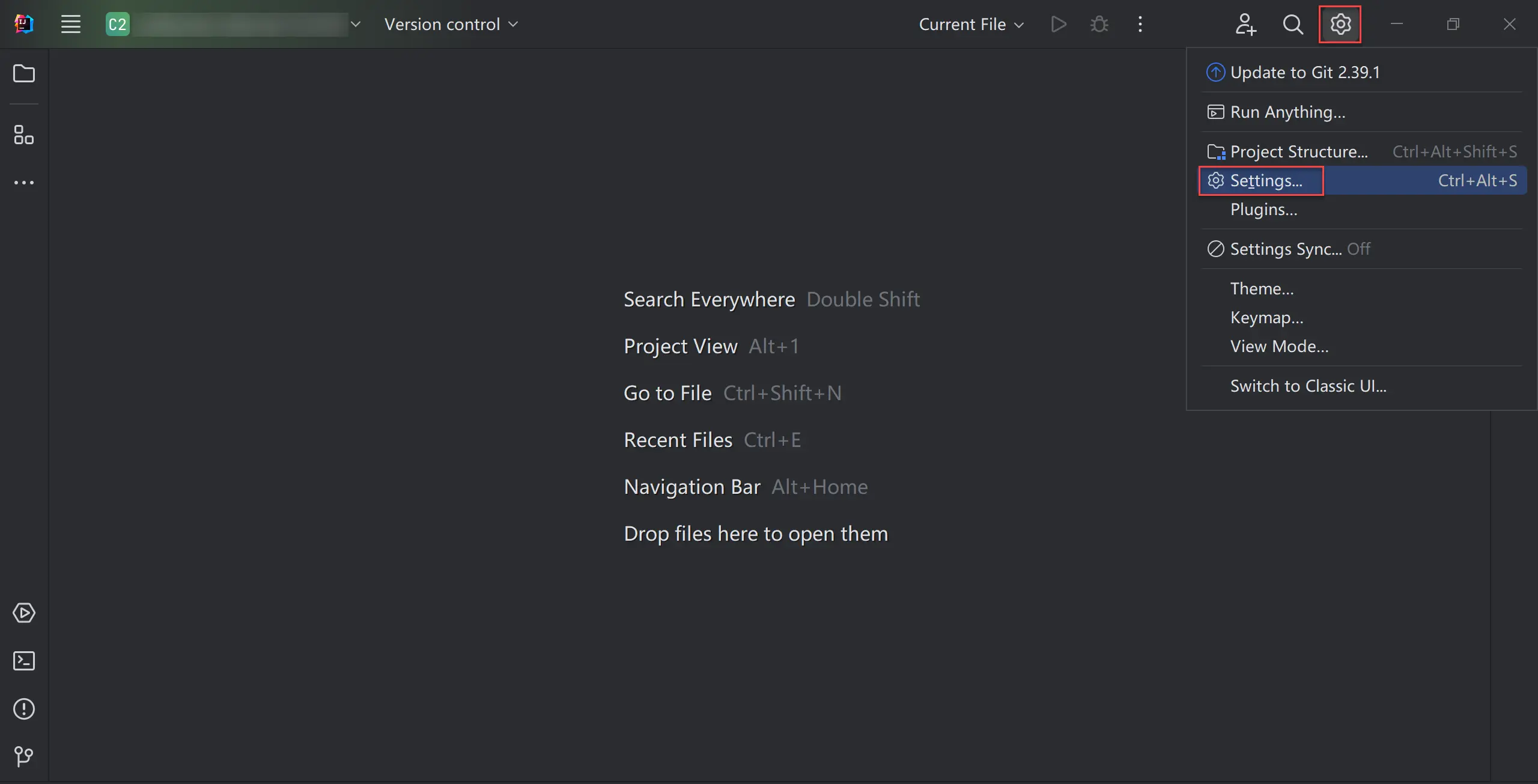
JetBrains
- 打开 JetBrains IDE (以 IntelliJ IDEA 为例) 。
- 点击
管理按钮,然后在快捷菜单中选择Settings,打开 Settings 窗口。
- 在
Settings窗口的左侧导航栏中,点击Keymap。 - 在
Keymap面板的输入框处,输入 “MarsCode” 关键词,筛选出豆包 MarsCode 编程助手的快捷键。 - 按需修改组合键。
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: