Weex 概述
想初步了解 Weex 其实非常简单。
- 安装 Weex Playground. 在 Playground 里,你可以打开各种示例。
- 访问 Online Editor. 在这个网站上,你可以浏览、修改、新建各种基于 Vue.js 的单页面例子,并用 WeexPlayground 应用扫码查看实时效果。
尽管 Weex Playground 是 Apache Weex 的一部分,但 Online Editor 不是。
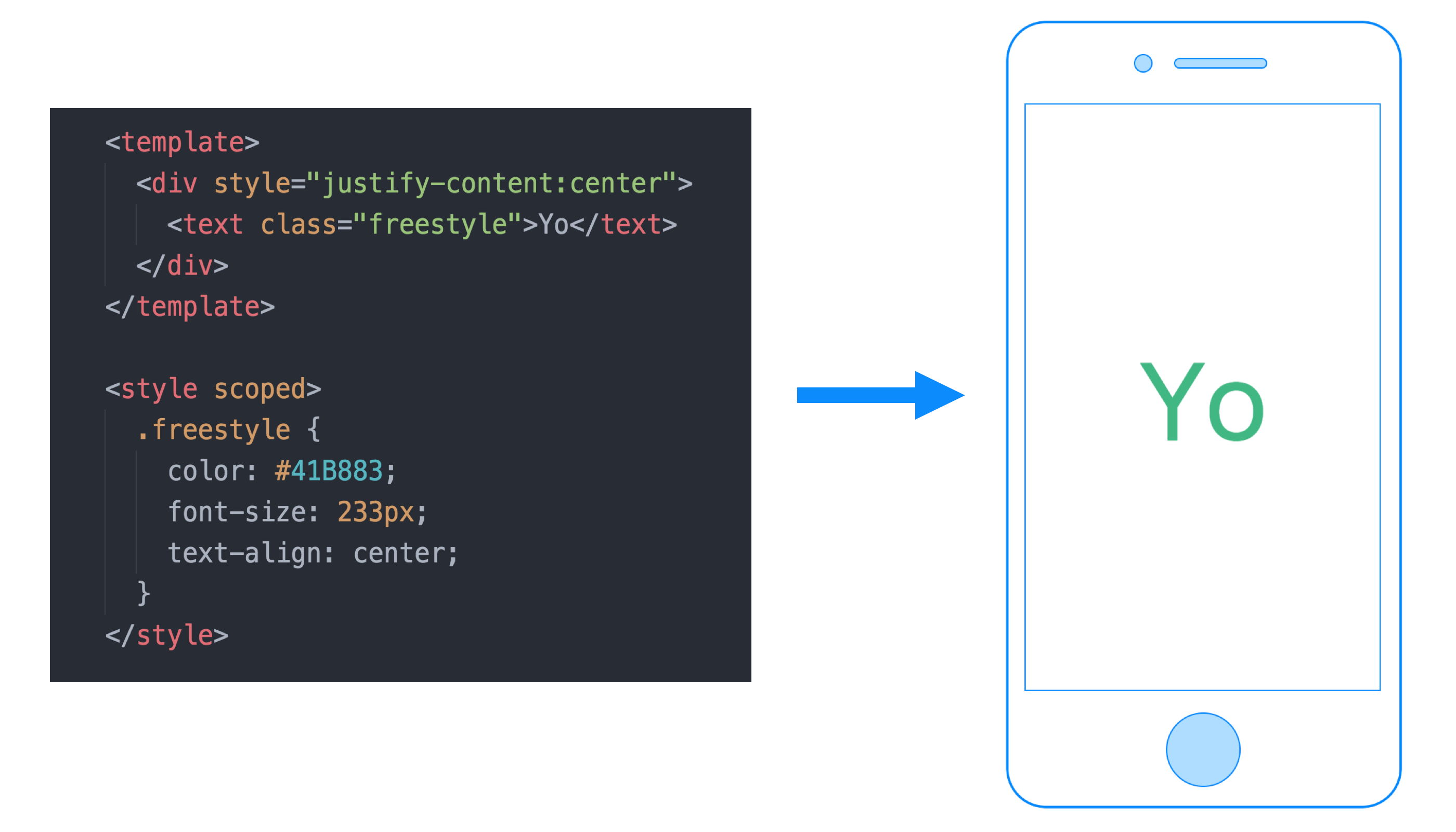
这里有一个使用 Weex 和 Vue.js 开发的最简单的例子。你可以大致了解 Weex 是如何工作的。

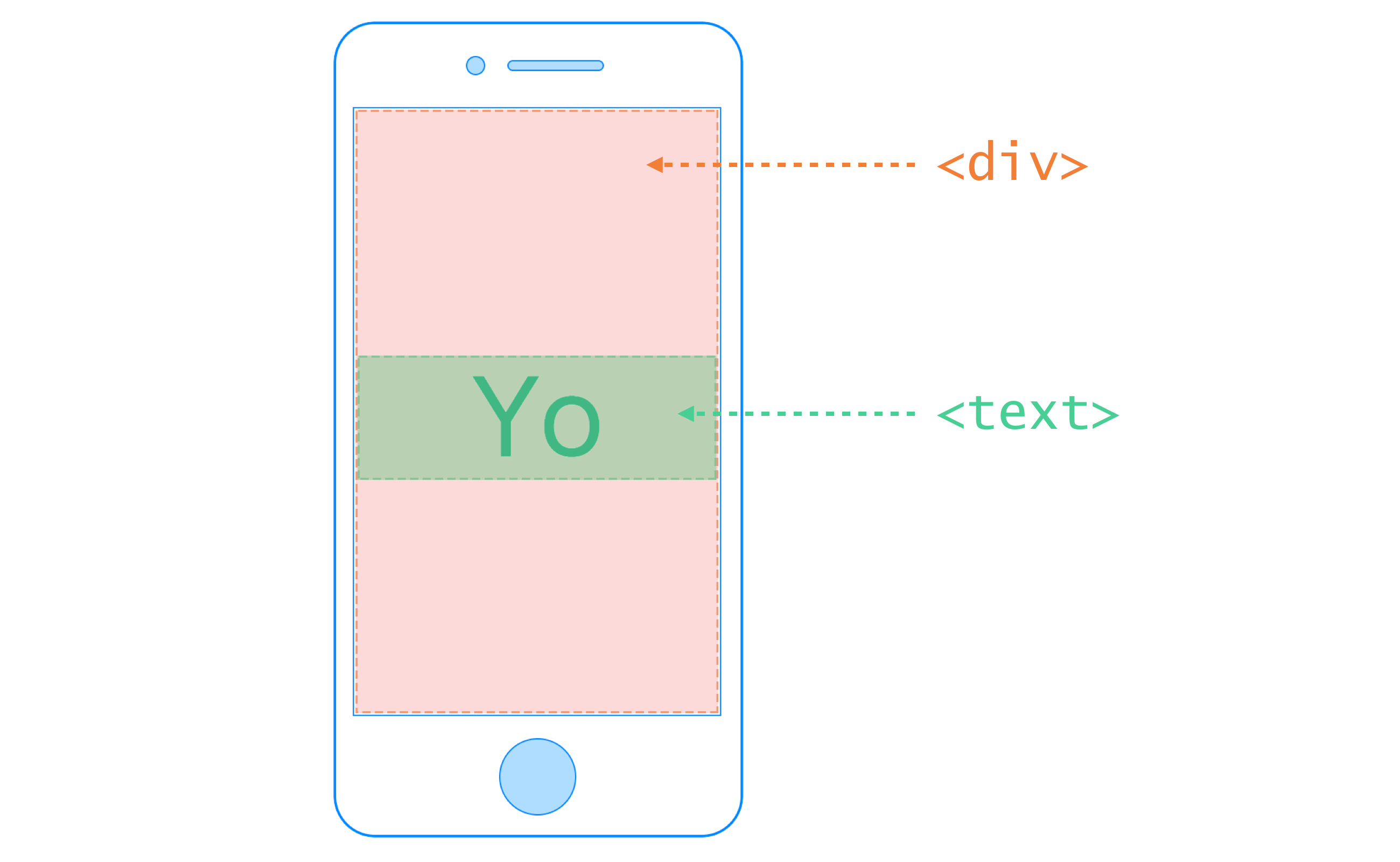
在 <template> 部分,包含了 <div> 元素,这个被广泛应用于 Web 页面中,在 Weex 里它也是一个通用的容器。<text> 元素就和普通的 HTML 不太一样了,它提供了显示文本的能力,在 Weex 上,所有文本必须放在 <text> 标签中。
在 <style> 部分,你可以定义各种 CSS 样式。需要注意的是,这些样式在 Weex 里只能作用于当前组件,scoped。
原生组件
在上面的例子中,<div> 和 <text> 在移动端上渲染出来的都是原生组件,充分利用了操作系统组件的能力与渲染速度。

Weex 提供了一套基础的内置组件。你可以对这些基础组件进行封装、组合形成自己的组件;也可以创建自己的全新组件来包装操作系统提供的地图、视频等功能。可以访问 扩展 iOS 能力 和 扩展 Android 能力来了解如何去实现自定义组件。
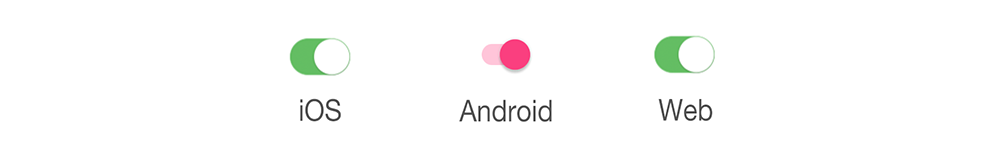
在框架内部,Weex 使用原生组件来渲染,并尽可能保持多平台一致性。但在不同平台上,或多或少会有一些渲染、行为上的差异。比如对于 <switch> 组件,在不同平台上的视觉效果是不一致的。

原生模块
对于那些不依赖于 UI 组件的功能,Weex 将它们包装成多个 模块,比如 动画模块。在前端代码中,使用 weex.requireModule('xxx') 引入一个模块,之后就可以调用它提供的各种方法。Weex 模块包装了网络、存储、剪切板、导航等各种功能供前端调用。比如你可以使用 stream 模块来获取 Vue.js 的 Star 数量。
Weex 已经提供了不少内置模块,同时也支持将 App 特有的功能包装成自定义模块提供给前端调用。如果想了解怎么做,可以浏览以下文档。
- 扩展 Web 组件
- 扩展 Android 能力
- 扩展 iOS 能力
一次编写,处处运行
Weex 的目标就是使用开发者基于一份代码,编写出可以运行在 iOS,Android 和 Web 上的应用,并最大化地提高开发效率和简化测试、构建、发布流程。
有一些场景,你可能仍然需要写一些平台相关的代码。Weex 提供 WXEnvironment 用来获取 Weex 运行的环境变量,浏览 Weex 环境变量,了解更多。

 免费AI编程助手
免费AI编程助手




更多建议: