WeX5 开发记一笔
记一笔页实现新增账目、修改账目的功能。编辑时下拉选择账目类型、账目分类和日期;输入金额和备注。用一个W文件实现。
1、新建页面文件detail.w
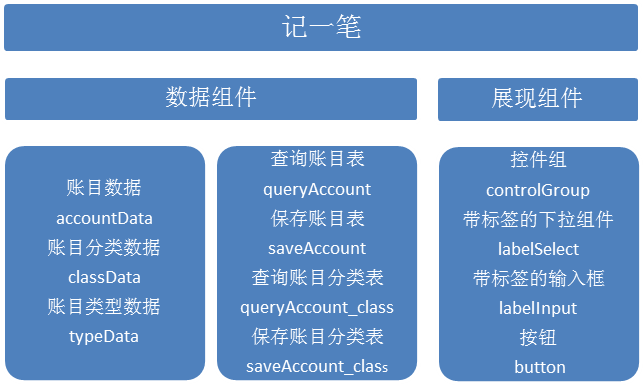
在“新建W向导”中选择模板“移动→标准→标准页面”,文件名输入detail。在页面中将放入数据组件和展现组件,如图1-29。

图1-29 记一笔页面构成
2、增加账目数据、账目类型、账目分类数据
记一笔页实现新增、编辑账目数据,因此需要账目数据组件。新增时,需要一条空数据;编辑时,数据来自账目列表页,所以不需要调用后端服务获取数据。
账目类型和账目分类都是下拉选择的数据,所以需要提供账目类型数据和账目分类数据,用于下拉选择。账目类型分为收入和支出,是静态数据,因此使用data组件;账目分类则需要使用数据组件baasData,通过调用后端服务,获取账目分类表中的数据。表1-9列出了数据组件属性的设置方法。
表1-9 记一笔页数据组件属性说明
组件 | 父组件 | 属性 | 属性值 | 说明 |
baasData | model | xid | accountData | 账目数据,从list.w中复制 |
autoLoad | false | 不自动加载数据 | ||
autoNew | false | 不自动新增数据 | ||
baasData | model | xid | classData | 账目分类数据 |
tableName | account_class | 单击右侧按钮弹出选择 | ||
idColumn | fID | 选择后自动带出 | ||
url | /justep/account | 选择后自动带出 | ||
queryAction | queryAccount_class | 选择后自动带出 | ||
autoLoad | false | 不自动加载数据 | ||
autoNew | false | 不自动新增数据 | ||
limit | -1 | 获取全部账目分类数据 | ||
data | model | xid | typeData | 账目类型数据 |
增加fType(String)列,增加两行数据,分别是收入、支出 | ||||
idColumn | fType | 编辑列时设置主键列 | ||
autoLoad | true |
| ||
autoNew | false |
| ||
3、制作账目明细表单
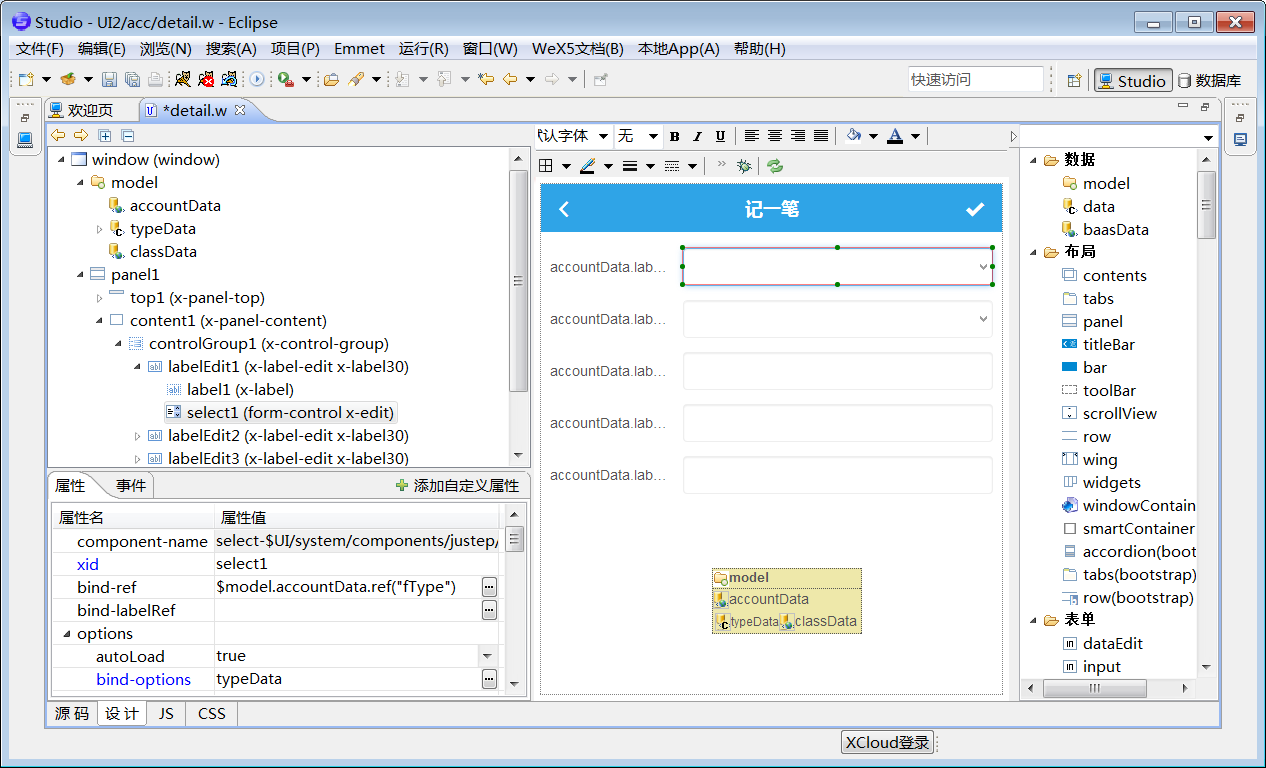
使用控件组组件controlGroup,作为输入组件的容器,提供边距,使组件不会紧贴着屏幕边缘。使用带标签的下拉组件labelSelect,作为账目类型和账目分类的选择组件。使用带标签的输入组件labelInput,作为日期、金额和备注的输入组件。界面设计如图1-30.

图1-30 记一笔页设计界面
表1-10列出了展现组件属性的设置方法。
表1-10 记一笔页展现组件属性说明
组件 | 父组件 | 属性事件 | 值 | 说明 |
controlGroup | content1 | xid | controlGroup1 | 控件组 |
labelSelect | controlGroup1 | xid | labelSelect1 | 下拉选择账目类型 |
其中label | labelSelect1 | bind-text | $model.accountData.label('fType') | 显示列的显示名称 |
其中select | labelSelect1 | bind-ref | $model.accountData.ref('fType') | 绑定类型列 |
autoLoad | true | 第一次下拉时加载数据 | ||
bind-options | typeData | 下拉数据关联账目类型数据 | ||
bind-optionsValue | fType | 选择后取fType列的值,写入accountdata | ||
labelSelect | controlGroup1 | xid | labelSelect2 | 下拉选择账目分类 |
其中label | labelSelect2 | bind-text | $model.accountData.label('fClass') | 显示列的显示名称 |
其中select | labelSelect2 | bind-ref | $model.accountData.ref('fClass') | 绑定账目分类列 |
autoLoad | true | 第一次下拉时加载数据 | ||
bind-options | classData | 下拉数据关联账目分类数据 | ||
bind-optionsValue | fClass | 选择后取fClass列的值,写入accountdata | ||
labelInput | controlGroup1 | xid | labelInput1 | 输入日期 |
其中label | labelInput1 | bind-text | $model.accountData.label('fDate') | 显示列的显示名称 |
其中input | labelInput1 | bind-ref | $model.accountData.ref('fDate') | 绑定日期列 |
labelInput | controlGroup1 | xid | labelInput2 | 输入金额 |
其中label | labelInput2 | bind-text | $model.accountData.label('fMoney') | 显示列的显示名称 |
其中input | labelInput2 | bind-ref | $model.accountData.ref('fMoney') | 绑定金额列 |
labelInput | controlGroup1 | xid | labelInput3 | 输入备注 |
其中label | labelInput3 | bind-text | $model.accountData.label('fDescription') | 显示列的显示名称 |
其中input | labelInput3 | bind-ref | $model.accountData.ref('fDescription') | 绑定备注列 |
placeholder | 请输入备注 | 输入提示 | ||
button | titleBar1的right部分 | xid | okBtn | 确定按钮 |
icon | icon-android-checkmark | 设置按钮图标 | ||
class | btn btn-link btn-only-icon | 设置按钮样式 | ||
onClick | okBtnClick | 将accountdata中的数据传给账目列表页,关闭记一笔页 |
4、账目列表页增加新增、修改、删除账目功能
在账目列表页中新增或修改账目,需要跳转到记一笔页,这个页面跳转可以使用对话框组件windowDialog实现。windowDialog组件可以跳转到指定的W文件。
(1)增加新增账目功能
在账目列表页的“新增”按钮的单击事件中,调用windowDialog组件的open方法,打开记一笔页的同时传新增参数,在记一笔页中接收新增参数,给账目数据组件增加一条新记录。在新记录中输入相关数据后,关闭记一笔页面,返回账目列表页面。输入的数据通过windowDialog组件返回到账目列表数据中,再保存数据到数据库。
在账目列表页面list.js中,打开记一笔页面,代码如下:
Model.prototype.newBtnClick = function(event) { // 打开记一笔新增
this.comp("detailDialog").open({
"params" : {
"operator": "new"
}
});
};
在记一笔页面detail.js中接收参数,发现如果是新增数据就增加新记录,代码如下:
Model.prototype.modelParamsReceive = function(event){ // 记一笔接收参数
var accountData = this.comp("accountData");
accountData.clear();
this.operator = event.params.operator;
if (this.operator== "new") { // 新增账目数据
accountData.newData({
"defaultValues": [ {
"fID": justep.UUID.createUUID(),
"fCreateTime": new Date(),
"fDate": new Date(),
"fType": "支出"
} ]
});
}
};
用户输入数据后,关闭记一笔页面detail.js,将用户输入的数据返回账目列表页。代码如下:
Model.prototype.okBtnClick = function(event) {
// 确定后返回当前行,用于windowDialog的mapping映射
var accountData = this.comp("accountData");
this.owner.send(accountData.getCurrentRow());
this.close();
};
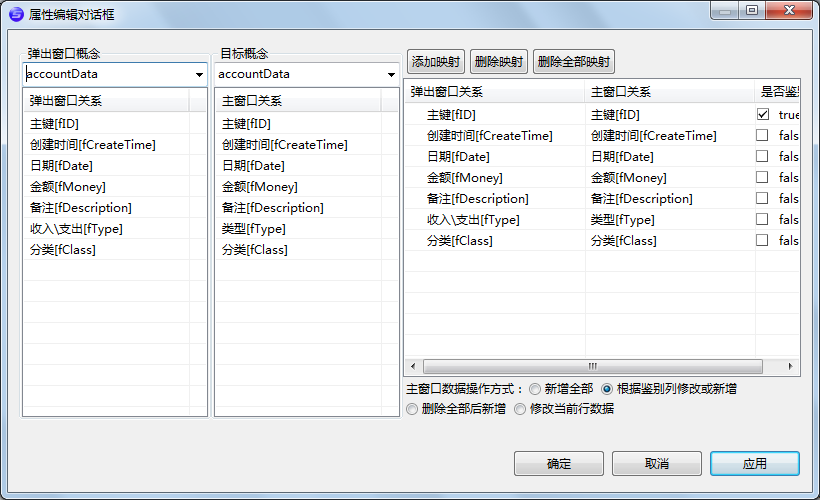
在账目列表页面list.w中,设置记一笔页面中要返回的数据和账目列表页面中的账目数据字段的对应关系,如图1-31。“弹出窗口概念”指的是记一笔页面中的账目数据,“目标概念”指的是账目列表页面中的账目数据。

图1-31 账目列表页中windowDialog组件的mapping属性设置
在账目列表页面list.js中,接收记一笔页面返回的数据后,将数据保存到数据库。代码如下:
Model.prototype.detailDialogReceived = function(event) {
this.comp("accountData").saveData(); // 从记一笔返回后保存数据
};
(2)增加编辑账目功能
在账目列表页的list组件的第一列的单击事件中,调用windowDialog组件的open方法,打开记一笔页的同时传编辑参数和账目当前行数据,在记一笔页中接收修改参数,将账目当前行数据放入账目数据组件中。数据的返回和保存同新增账目功能。
在账目列表页面list.js中,打开记一笔页面,同时将选择的行数据传入记一笔页面。代码如下:
Model.prototype.listLineClick = function(event) { // 打开记一笔编辑,传入data当前行数据
var row = event.bindingContext.$object;
this.comp("detailDialog").open({
"params" : {
"operator": "edit",
"data" : {
"rowData": row.toJson()
}
}
});
};
在记一笔页面detail.js中接收参数,发现如果是修改数据就将传入的数据加载到账目数据中,以便用户修改,代码如下:
Model.prototype.modelParamsReceive = function(event){ // 记一笔接收参数
var accountData = this.comp("accountData");
accountData.clear();
this.operator = event.params.operator;
if (this.operator== "edit") { // 修改账目数据
accountData.loadData([event.params.data.rowData ]);
accountData.first();
}
};
(3)增加删除账目功能
在账目列表页list.js的list组件每一行上增加删除按钮,删除list当前行数据。代码如下:
Model.prototype.deleteBtnClick = function(event) { // 删除list当前行
var data = this.comp("accountData");
var row = event.bindingContext.$object;
data.deleteData(row);
};
表1-11列出了账目列表页list.w展现组件属性的设置方法。
表1-11 账目列表页展现组件属性说明
组件 | 父组件 | 属性事件 | 值 | 说明 |
windowDialog | window | xid | windowDialog1 | 对话框 |
src | ./detail.w | 右边按钮弹出选择 | ||
mapping |
| 如图1-31所示 | ||
onReceived | detailDialogReceived | 在mapping处理后触发,此时保存账目数据至数据库 | ||
button | titleBar1的right部分 | xid | newBtn | 新增账目按钮 |
icon | icon-android-add | 设置按钮图标 | ||
class | btn btn-link btn-only-icon | 设置按钮样式 | ||
onClick | newBtnClick | 打开记一笔页新增账目 | ||
col | row1 | xid | col1 | 用来放账目信息的列 |
bind-click | listLineClick | 打开记一笔页修改账目 | ||
button | col2 | xid | deleteBtn | 删除账目按钮 |
icon | icon-android-close | 设置按钮图标 | ||
class | btn btn-link btn-only-icon | 设置按钮样式 | ||
onClick | deleteBtnClick | 删除list当前行账目 |

 免费AI编程助手
免费AI编程助手




更多建议: